Tạo menu đẹp mắt đặt tại Sidebar
 Có rất nhiều cách để tạo một menu đặt tại Sidebar, từ đơn giản đến phức tạp, với cách tạo Menu đặt tại Sidebar như dưới ban chỉ cần copy rồi dán code vào tiện ích HTML/Script là xong, tùy thuộc vào bố cục cũng như màu sắc của blog mà bạn chỉnh sửa cho phù hợp.
Có rất nhiều cách để tạo một menu đặt tại Sidebar, từ đơn giản đến phức tạp, với cách tạo Menu đặt tại Sidebar như dưới ban chỉ cần copy rồi dán code vào tiện ích HTML/Script là xong, tùy thuộc vào bố cục cũng như màu sắc của blog mà bạn chỉnh sửa cho phù hợp.
Menu kiểu này giống như dạng Label, tuy nhiên với Label bạn chỉ có thể tùy chọn thêm hoặc bớt các Label và sắp xếp theo thứ tự Alphabet hoặc theo số lượng bài trong label mà không thể tùy chọn sắp xếp theo ý thích. Với cách sau ngoài các tùy chọn trên bạn hoàn toàn có thể sắp đặt chúng theo thứ tự mà bạn lựa chọn.
Bước 1 . Tạo Menu
- Đăng nhập vào Blogger Dashboard
- Thiết kế (Design)
- Chọn Phần tử trang (Page Elements)
- Bấm vào Thêm Tiện ích (Add A Gadget) và chọn HTML/JavaScript sau đó copy đoạn code dưới dán vào trong vùng HTML/JavaScript Content.
<style type="text/css">
/* Made By AllBlogTools.com */
#ddblueblockmenu{
border: 1px solid #000000; /*Main Border Color */
border-bottom-width: 0;
width: 100%;
}
#ddblueblockmenu ul{
margin: 0;
padding: 0;
list-style-type: none;
font: normal 90% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
}
#ddblueblockmenu a{
display: block;
padding: 3px 0;
padding-left: 9px;
width: 94%; /*94% minus all left/right paddings and margins*/
text-decoration: none;
color: #3CE612; /* Menu Font Color */
background-color: #9C12E6; /*Menu background Color */
border-bottom: 1px solid #90bade; /*Bottom border color */
border-left: 7px solid #1958b7; /*Left border color */
list-style-type:none;
}
* html #ddblueblockmenu a{ /*IE only */
width: 94%; /*IE 5*/
width: 94%; /*94% minus all left/right paddings and margins*/
}
#ddblueblockmenu a:hover {
background-color: #2586d7; /*Menu background Color On Hover*/
border-left-color: #A204C1; /*Left border color On Hover*/
}
#ddblueblockmenu div.menutitle{
color: #CA12E6; /* Title Font Color */
border-bottom: 1px solid black;
padding: 1px 0;
padding-left: 5px;
background-color: #24EDEA; /*Menu Tite Background Color*/
font: bold 90% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
}
/* Made By AllBlogTools.com */
</style>
<div id="ddblueblockmenu">
<div class="menutitle">Main Menu</div>
<ul>
<a href="http://namkna.blogspot.com/">Trang Chủ</a>
<a href="http://namkna.blogspot.com/2011/01/phim.html">Phim Online</a>
<a href="http://namkna.blogspot.com/search/label/Love%20-%20Friend">Love Story</a>
<a href="http://namkna.blogspot.com/search/label/H%E1%BB%8Dc%20T%E1%BA%ADp">Học Tập</a>
<a href="http://namkna.blogspot.com/search/label/Ph%E1%BA%A7n%20m%E1%BB%81m">Phần Mềm</a>
<a href="#">Edit</a>
</div>
</div>
Tương tự bạn copy giống như các dòng màu đỏ trên để thêm một danh mục menu (element) và thay đổi Edit thành đoạn text hiển thị mục và thay đổi # tthành url tương ứng với nó.
Bước 2 . Tùy chỉnh màu sắc cho Menu
Bước 2 . Tùy chỉnh màu sắc cho Menu
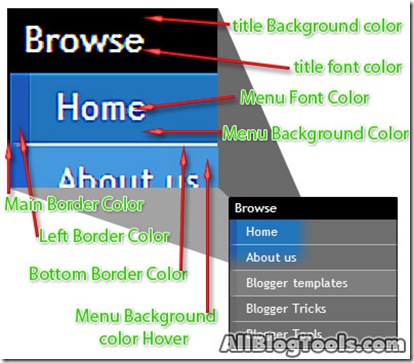
Như đoạn code trên bạn thấy một số dòng in đậm và được đánh dấu bằng các màu sắc khác nhau, đó là các đoạn code mô tả màu các thành phần trong menu như hình:

- Bạn hãy sử dụng chức năng COLOR CODES để lấy code màu sắc ưa thích phù hợp với màu sắc của mẫu blogger template để thay thế.- Ví dụ khi bạn muốn thay đổi màu sắc của background color đối với menu này, bạn tìm dòng mã:background-color: #2175bc; /*Menu background Color */
- Thay đổi đoạn mã màu sắc: : #2175bc mà bạn lựa chọn từ Color code hoặc Html hex colors generator











Không có nhận xét nào:
Đăng nhận xét