Tạo Menu ngang cho blogspot và CSS menu liDock
Để thu hút khách thăm Blog thì ngoài load nhanh Blog của bạn phải có cấu tạo gọn nhẹ, đẹp mắt. Cách được sử dụng phổ biến hiện nay là tạo các Menu ngang trên đầu hoặc dưới chân blog để Blog có cấu tạo đẹp hơn và bắt mắt hơn. Sau đây mình xin hướng dẫn các bạn tạo một Menu dang như thế
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn Phần Tử Trang
4. Chọn Thêm tiện ích .
5. Thêm tiện ích HTML/Javarscip
6. Đến đây có 2 mẫu cho bạn lựa chọn.
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn Phần Tử Trang
4. Chọn Thêm tiện ích .
5. Thêm tiện ích HTML/Javarscip
6. Đến đây có 2 mẫu cho bạn lựa chọn.
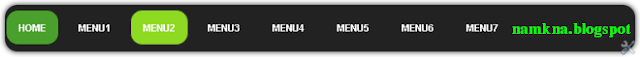
- Mẫu 1:
 |
| Ảnh minh họa |
<style>
#bt4unavmenu{height:46px;display:block;overflow:hidden;padding:5px 0;margin-bottom:6px;border:1px solid #333;-moz-border-radius:07px; -khtml-border-radius:07px;-moz-border-radius:15px; -khtml-border-radius:15px;box-shadow:0px 0px 15px #252525;
-webkit-box-shadow:0px 0px 10px #252525;
-moz-box-shadow: 0px 0px 10px #252525;background:#222 url() left top repeat-x}
#bt4unavmenu .current-cat a{background:#4AA02C url() top left repeat-x;color:#FFF;-moz-border-radius:15px; -khtml-border-radius:15px;border:1px solid #111}
#bt4unav a,#subMenusContainer a{text-decoration:none;display:block}
#bt4unav a{margin:0;float:left;background:none;padding:15px 15px 15px 15px;color:#fff;text-transform:uppercase;font-weight:bold;font-size:12px;border:1px solid #222}
#bt4unav li a:hover,#bt4unav li a:focus,#bt4unav a.mainMenuParentBtnFocused{background:#8eda22 url() top left repeat-x;color:#fff;-moz-border-radius:15px; -khtml-border-radius:15px;border:1px solid #333}
#bt4unav,#bt4unav ul,#bt4unav ol,#subMenusContainer ul,#subMenusContainer ol{padding:0;margin:0;list-style:none;line-height:1em}
#bt4unav ol,#bt4unav ul,#subMenusContainer ul,#subMenusContainer ol{background:none;left:0}
#bt4unav li{cursor:pointer;float:left;margin:0 2px 0 0;padding:0 2px 0 4px;height:44px;display:inline;background:url() left center no-repeat}
#bt4unav li:first-child{background:none;padding:0 2px 0 0}
#bt4unav{width:940px;margin:0 auto;clear:both;overflow:hidden;font-size:12px;display:block}
</style>
<div id='bt4unavmenu'>
<ul id='bt4unav'>
<li class='current-cat'><a href='http://fun-vn.blogspot.com/'>Home</a></li>
<li><a href='#'>Menu1</a></li>
<li><a href='#'>Menu2</a></li>
<li><a href='#'>Menu3</a></li>
<li><a href='#'>Menu4</a></li>
<li><a href='#'>Menu5</a></li>
<li><a href='#'>Menu6</a></li>
<li><a href='#'>menu7</a></li>
</ul>
</div>
Trong đó:
- Các bạn vào đây hoặc vào đây để lựa chọn cho mình một mã màu:
- #4AA02C là mã màu của nút home:
- #222 là màu của menu
- #8eda22 là màu của các menu khi dê chuột vào
- Thay dấu thăng màu đỏ (#) thành liên kết tới nhãn, trang hoặc bài viết.
- Thay các chữ Menu từ 1-7 thành tên các nhãn hoặc bài viết tương ứng.
- Mẫu 2 CSS menu liDock
 |
| Ảnh minh họa |
<style>
/* liDock CSS */
ul#navlist {
display: inline;
list-style: none;
}
ul#navlist li {
float: left;
width: 60px;
height:24px;
}
ul#navlist li a {
text-decoration: none;
width: 50px;
height:20px;
padding:5px;
font-size:7pt;
font-family:arial;
text-align:center;
line-height:20px;
border-top: 5px solid #fff;
border-bottom: 5px solid #fff;
border-right:1px solid #fff;
border-left:1px solid #fff;
background: #003663;
display:block;
color:#fff;
}
ul#navlist li a:hover {
border-top: 5px solid #004a80;
border-bottom: 5px solid #004a80;
background:#004a80;
font-size:9pt;
font-weight:bold;
}
</style>
<ul id="navlist">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
- Lưu ý :
+ width: 60px; , height:24px; : kích thước của mỗi menu khi rê chuột
+ width: 50px; , height:20px; : khíc thước mỗi menu lúc bình thường
+ line-height:20px; và height:20px; 2 code này phải có trị số bằng nhau.
+ background: #003663; : màu nền của menu lúc bình thường
+ background:#004a80; : màu nền của menu khi rê chuột vào
6. lưu lại và ra xem kết quả.
- Nếu mẫu trên chưa vừa ý với bạn, bạn có thể xem thêm 32 mẫu menu ngang đơn giản hơn TẠI ĐÂY
- Mách nhỏ: Bạn nên di chuyển tiện ích HTML/Javacript này nằm dưới thanh tiêu đề của Blog để tạo menu ngang giống như các trang Web.
- Còn các bài viết theo chủ đề (Nhãn) thì bạn nên tạo hộp menu xổ xuống thì đẹp và gọn hơn (xem hương dẫn TẠI ĐÂY)
- Mách nhỏ: Bạn nên di chuyển tiện ích HTML/Javacript này nằm dưới thanh tiêu đề của Blog để tạo menu ngang giống như các trang Web.
- Còn các bài viết theo chủ đề (Nhãn) thì bạn nên tạo hộp menu xổ xuống thì đẹp và gọn hơn (xem hương dẫn TẠI ĐÂY)
Chúc thành công!






















10 Nhận Xét
Chúc bạn thành công :))
#navlist li { float:
left; font-family:
Và đổi left thành Center như sau:
#navlist li { float:
Center; font-family:
Chúc thành công!
Đăng một Nhận xét