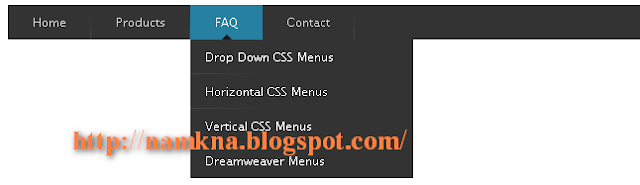
Menu Drop Down 1 cấp cho blogspot Style 4
☼ Cách tiến hành:
1- Đăng nhập vào Blog
2- Vào thiết kế
3- Chọn Chỉnh sử HTML (Không cần mở rộng tiện ích mẫu)
4- Thêm đoạn code sau vào trước thẻ ]]></b:skin> ..menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2jxJEjYy1RxMWGNx2Uti765pjqC9n1LQspFFokMfDyptFfWygTO1cMRkLZikspSF16jslBTcQdTTY0G8LgRkFqEhPh6-1XsGevNsGT7naHzADiHinSilX-PVzdCpCNqRbIftxgKXtdeQU/h120/seperator-namkna-blogspot.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj-5NJwRqIl3z7oj19wJS7bnuITd2CZ6BqoxjGEp4lUAGbKa2eAVr62FmS4mX9H6DMAU6rmk7vpqwlGzd-H9qQDZ3hHqzoCFUjLw7wwOWqcFJ-BHdDv_zJDM2s0reOaaUDv3UZZZbI2mRE/h120/hover-namkna-blogspot.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHr-lTfWkR7JAK-Qsxx3uKMrQe-0uywaQyJXpIDIDMmmmrekQyxVX7nMGmPBaF22CtfJO9vci7cK8oTlz81itPd-3XSFt1IPG4M0qGZqjpIMz_YnjOOAShg4Z8WvJAhpnrserCiZWHSfw9/h120/sub_sep-namkna-blogspot.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyWbxj8bHcJ_fe4ex1V17H1Fj0CIQZUIFQ1WMFyD9WeiggKbpqW8AocPWNtpPAVWg-dd9VzzYMm8uq_tXEZFLx0SZRBDWdDKgiCHXoT_wkaxknEvz_2dJ0rKUP0iZ1HcTHrCAJ6CwdUNpx/h120/hover_sub-namkna-blogspot.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
6- Click chọn Lưu mẫu
7- Thêm đoạn code bên dưới vào trước thẻ </header> . (hoặc thêm 1 HTML/Javarscrip và dán vào)
<div class="menu"> <ul> <li><a href="/" >Home</a></li> <li><a href="#" id="current">Products</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="#">FAQ</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="#">Contact</a></li> </ul> </div>
- Trong đó:8. Lưu tiện ích lại. Nếu ở bước 7 không hiển thị thì bạn vào Phần tử trang Thêm 1 tiện íchHTML/Javarscrip trên phần header và thêm đoạn code ở bước 7 vao:
- Thay dấu # (màu đỏ)bằng liên kết tới nhãn, bài viết
- Thay dấu # (màu cam) thành liên kết tới nhãn bài đăng thuộc Menu con.
- Thay chữ màu xanh đậm thành tên nhãn, bài viết thuộc menu chính.
- Thay chữ màu xanh nhạt thành tên bài viết nhãn thuộc menu con.
Chúc thành công!












Không có nhận xét nào:
Đăng nhận xét