Tạo menu giống trang theothao.zing.vn

Bài viết này được anh Fandung viết mình giới thiệu lại cho các bạn. Lần trước mình giới thiệu Menu ngang dạng này nhưng là tích hợp với biểu tượng các lá cờ không giống với trang thể thao.zing.vn do vậy hôm nay hình sẽ hướng dẫn lại menu mới giống hơn:
Xem DEMO : menu Zthethao
* Sau đây là code của thủ thuật :
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/javascript và dán code bên dưới vào:
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/javascript và dán code bên dưới vào:
<style type="text/css">
.hide {display:none;}
#kmenu
{
font-size:12px;
height: 80px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEISDdJlEOKbOTzABjxi1lFDVDWqBVLscNTuhPSAYOQR-0T7MuHi-fhFfoiEBFAI7_ZEwmDITMB1JcJ9DrT0RFBwIAD81Z2rvThvn8PbFOjJh-VJCe-wIlFU7rk5bk-EFnaPVH_1WJ6RUB/s1600/menu-bg-namkna-blogspot.gif) repeat-x;
}
#kmenu .kmenu-r
{
height: 80px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOtyPbV8iaj1ljBpiLULOxxPszAsEWszSWQtVp2pH6V_beGnARpsDFjxA3YItQY6LhVUgvTX4YFrOixQCzEMpGRMlsmg1v3WeUrSgV0iULULH_CM9V40h-wL9tMCfZ26v8F78kTL-TXYA3/s1600/menu-right-bg-namkna-blogspot.gif) no-repeat top right;
}
#kmenu .kmenu-l
{
height: 80px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ8p3FZKXZiPEfT6awiak_JxdVNYzVowHyDFIGjrWPVdPHtiAqvManGxCipcH3twEbjAOQ0Pg_DDT23xxjyBpyiscYJMrnox-Yw9k-i8KFxpi5A9PeeWXdYGeoo3HMy1ij8FPnpSjrFfjg/s1600/menu-left-bg-namkna-blogspot.gif) no-repeat top left;
}
#kmenu .homepage
{
padding: 20px 0px 0px 8px;
width: 78px;
float: left;
}
#kmenu .homepage a
{
font-weight: bold;text-decoration: none;
}
#kmenu .homepage a:hover
{
color: #f68121;
text-decoration: none;
}
#kmenu .mnav
{
width: 800px;
float: left;
padding: 17px 0 0 20px;
}
#kmenu .mnav ul.zlstmnav
{
list-style: none;
margin: 0px;
padding: 0px;
position: relative;
height: 28px;
}
#kmenu .mnav .zlstmnav li
{
list-style: none;
margin: 0px;
padding: 0px;
float: left;
}
#kmenu .mnav .zlstmnav li a
{
float: left;
display: block;
color: #fff;
font-weight: bold;
text-decoration: none;
padding: 0 0 0 0px;
height: 27px;
line-height: 27px;
text-align: center;
cursor: pointer;
font-family: Arial;
}
#kmenu .mnav .zlstmnav li a span
{
float: left;
display: block;
padding: 0 0px 0 20px;
}
#kmenu .mnav .zlstmnav li a:hover, #kmenu .mnav .zlstmnav li.selected a
{
margin-top: 1px;
height: 26px;
line-height: 26px;
background: #2e2e2e url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibaW4iPX92HT6ly1fbEI7xk2IfeaUfWWUebz-oEuBqwwzisHR3-IL-Fl4hVfoUSeI7UARw5e5sPwCFtgHqw7zdXpG7jV-36qWG-oDw9F2EiPyt7RsVZdUntadtxfGR0-ag2k4DfMgZArtU/s1600/nav-left-bg-namkna-ngoctra.gif) no-repeat top left;
}
#kmenu .mnav .zlstmnav li.first a:hover
{
background: #2e2e2e url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyQ4yp49vNgDrTduypj4DsT6UOjUl_3xARqRg3AJqdqnvzUA1J6Etp3ZLUvaZY3sUrbdRfgrfK9NZ0XPMCtfbWyGECwo27mx4ypjUVxXqHvAvaArtLijNMUnseZLDEcOZSGJQCnqBlLUmW/s1600/nav-left-home-namkna-blogspot.gif) no-repeat top left;
}
#kmenu .mnav .zlstmnav li a:hover span, #kmenu .mnav .zlstmnav li.selected a span
{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL5Woc9iOTrVlzS4JqQTNX7b0f5slspoMdeleJSVK-Wn7_JSC7DG0Sfrzzt7p3cfBFt2BzWj8lXVJ8YWp4za1VrSVaXU7s1qJG8YLMWlJy49r01oUj4tfkqO_k5lfA1ioCSOtCrTdXX2t8/s1600/nav-right-bg-blogspot.gif) no-repeat top right;
padding: 0 23px 0 23px;
}
#kmenu .submenu
{
padding-left: 15px;
padding-top: 3px;
}
#kmenu .submenu li
{
float: left;list-style: none;
}
#kmenu .submenu li a
{
color: #fff;
display: block;
padding-right: 15px;
text-decoration:none;
}
#kmenu .submenu li a:hover
{
color: #f68121;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCjtv7Q2px79u9MSlgnxeUuKswk-sY4Ucaa2dY4Iz6wyYI8rX42Uj_MHxGUeG8tOZ4jNpm5ckNBp-cpLTXFAEbQqUFCwJistysnhfpEuGegqJcUhYOh5ASwH34Xk90IXnNlJdGqR-HuWhp/s1600/icon-li-namkna-blogspot.png) no-repeat left;
padding-left:14px;
}
#sub_FormSearch {float:right;}
#sub_FormSearch {
padding:0 0px 3px 20px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitjEzrVKoBrKD6wp-feTrJ77f_B7tZ6koJQ_9PNYCOg5SqcpZ8ICn1_E5Erpn26IikD2xDhDc3Df8FLsCsF1zMPDe7aGOSKMA691p612rQKNROLtzXeVIanauoM3vuX7XYvzJKDFd4UOJz/s1600/search-bg-namkna-blogspot.png) no-repeat top left;
height:24px;
}
#sub_FormSearch .search {
width: 200px;
height: 25px;
margin:0;
padding:0;
}
#sub_FormSearch input {
width: 180px;
height: 18px;
margin: 1px 0 0 0;
font: normal normal normal 11px/15px Verdana, Geneva, Tahoma, sans-serif;
color: #fff;
border:none;
background-color: transparent;
}
#sub_FormSearch .search-submit, #sub_FormSearch .button {
display: none;
}
</style>
<script src="http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/kMenu.js" type="text/javascript"></script>
<div id="kmenu">
<div class="kmenu-r">
<div class="kmenu-l">
<div class="kmenu-c">
<div class="homepage"><a href="http://namkna.blogspot.com">namkna</a></div>
<div id="mn1" class="mnav">
<ul class="zlstmnav">
<li class="selected"><a id="mn_home" href=""></a></li>
<li class=""><a id="mn_1" href="#"><span>Menu 1</span></a></li>
<li class=""><a id="mn_2" href="#"><span>Menu 2</span></a></li>
<li class=""><a id="mn_3" href="#"><span>Menu 3</span></a></li>
<li class=""><a id="mn_4" href="#"><span>Menu 4</span></a></li>
<li class=""><a id="mn_5" href="#"><span>Menu 5</span></a></li>
<li class=""><a id="mn_6" href="#"><span>Menu 6</span></a></li>
</ul>
<div class="submenu">
<div id="main"></div>
<div id="sub_FormSearch" class="">
<div class="search" id="search-">
<form action='/search/' class='search-form' id='search-form-' method='get'>
<input class="search-text" id="search-text-" name="q" onBlur="if (this.value == "") {this.value = "Search on this site...";}" onFocus="if (this.value == "Search on this site...") {this.value = ""}" tabindex="7" type="text" value="Search on this site..." />
<input class="search-submit button" id="search-submit-" name="submit" tabindex="8" type="submit" value="Search" />
</form>
</div></div>
<div id="sub_home" class="hide" title="0">
<ul>
<li><a href="#">Blogger</a> </li>
<li><a href="#">Wordpress</a> </li>
<li><a href="#">Joomla</a> </li>
</ul>
</div>
<div id="sub_1" class="hide" title="0">
<ul style="padding-left: 0px;">
<li><a href="#">Sub Menu 1.1</a></li>
<li><a href="#">Sub Menu 1.2</a></li>
<li><a href="#">Sub Menu 1.3</a></li>
</ul>
</div>
<div id="sub_2" class="hide" title="0">
<ul style="padding-left: 0px;">
<li><a href="#">Sub Menu 2.1</a></li>
<li><a href="#">Sub Menu 2.2</a></li>
<li><a href="#">Sub Menu 2.3</a></li>
</ul>
</div>
<div id="sub_3" class="hide" title="10">
<ul style="padding-left: 10px;">
<li><a href="#">Sub Menu 3.1</a></li>
<li><a href="#">Sub Menu 3.2</a></li>
<li><a href="#">Sub Menu 3.3</a></li>
</ul>
</div>
<div id="sub_4" class="hide" title="190">
<ul style="padding-left: 190px;">
<li><a href="#">Sub Menu 4.1</a></li>
<li><a href="#">Sub Menu 4.2</a></li>
<li><a href="#">Sub Menu 4.3</a></li>
</ul>
</div>
<div id="sub_5" class="hide" title="260">
<ul style="padding-left: 260px;">
<li><a href="#">Sub Menu 5.1</a></li>
<li><a href="#">Sub Menu 5.2</a></li>
<li><a href="#">Sub Menu 5.3</a></li>
</ul>
</div>
<div id="sub_6" class="hide" title="320">
<ul style="padding-left: 320px;">
<li><a href="#">Sub Menu 6.1</a></li>
<li><a href="#">Sub Menu 6.2</a></li>
<li><a href="#">Sub Menu 6.3</a></li>
</ul>
</div>
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
kMenu.Init('kmenu',o_ChannelRoot);
</script>
Trong đó:
-thay thê # thành liên kết đến trang, nhãn hoặc bài viết
- Thay thế các Sub menu thành tên của các bài viết
Ví dụ với Các bài viết về Thủ thuật Blog trong blogger trên namkna sẽ như sau:
-thay thê # thành liên kết đến trang, nhãn hoặc bài viết
- Thay thế các Sub menu thành tên của các bài viết
Ví dụ với Các bài viết về Thủ thuật Blog trong blogger trên namkna sẽ như sau:
<li><a href="http://namkna.blogspot.com/search/label/Blogspot-tips" >Bài viết</a></li>
- Các bạn nên Download File JS TẠI ĐÂY: http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/kMenu.js về và Upload lên Host riêng
- Các bạn nên Downloand các file ảnh về Upload lên trang của mình sau đó thay vào để phòng link ảnh bên Zing die bạn có thể Downland file ảnh TẠI ĐÂY sau khi download về thay vào tên tương ứng là được
4. Save widget- Các bạn nên Downloand các file ảnh về Upload lên trang của mình sau đó thay vào để phòng link ảnh bên Zing die bạn có thể Downland file ảnh TẠI ĐÂY sau khi download về thay vào tên tương ứng là được
- 1 vài lưu ý :
* Code CSS :
#kmenu .mnav
{
width: 800px;
float: left;
padding: 17px 0 0 20px;
}
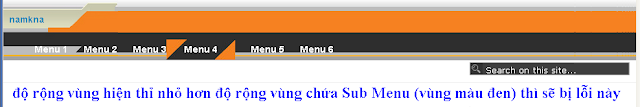
- 800px là độ rộng của vùng hiển thị sub menu, kể cả vùng hiển thị form search. Nếu độ rộng này lớn hơn độ rộng của vùng hiển thị của cả menu (hoặc độ rộng của blog) thì sẽ gặp 1 lỗi như bên dưới :
-thay đổi giá trị 800px lại cho thích hợp
* Căn lề trái cho submenu:
- nếu không căn lề trái (padding:left) thì các submenu đều nằm hết ở phía bên trái. Việc căn lền trái nhằm giúp cho submenu hiển thị ngay dưới menu chính. Ví dụ ta xem đọan code của submenu6
* Căn lề trái cho submenu:
- nếu không căn lề trái (padding:left) thì các submenu đều nằm hết ở phía bên trái. Việc căn lền trái nhằm giúp cho submenu hiển thị ngay dưới menu chính. Ví dụ ta xem đọan code của submenu6
<div id="sub_6" class="hide" title="320">
<ul style="padding-left: 320px;">
<li><a href="#">Sub Menu 6.1</a></li>
<li><a href="#">Sub Menu 6.2</a></li>
<li><a href="#">Sub Menu 6.3</a></li>
</ul>
</div>
- ta thấy giá trị padding-left ở đây là 320px, thoạt nhìn vô ta sẽ chỉnh ngay đọan code ở trong thẻ ul, nhưng thực chất file js lấy giá trị title=”320″ ở thẻ div để canh lề cho submenu. Vì thế các bạn muốn căn lề cho các sub thì thay đổi giá trị title. Còn giá trị ở thẻ ul chỉ nhằm giúp ta dễ hiểu hơn mà thôi.
- nếu submenu ở menu chính cuối cùng nằm gần phía bên phải quá sẽ đụng phải form search, và form search sẽ bị trồi xuống dưới như hình bên dưới :
- nếu mắc lỗi này các bạn chỉ việc giảm giá trị padding-left đi là ok.
Chúc các bạn thành công!














Không có nhận xét nào:
Đăng nhận xét